"아니 이 동선에서는 분기를 나눠줄 수 없나?"
피그마 프로토타입을 써봤던 사람이라면 한번씩 해봤을 고민이다. 우리의 갓그마께서는 아니나 다를까,
이번 프로토타입 Feature에 해당 문제점을 개선해주었다.
1 Flow : A-C 로 갔다가, C-A로 돌아오기
2 Flow : B-C 로 갔다가, C-B로 돌아오기

기존에는 어떻게 화면을 짰을까?
기존에 해당 동선을 프로토타입으로 구현하려면, C가 두페이지가 생겨야 했다. 하지만 이번 업데이트로 인해,
페이지를 추가로 늘리지 않고도 2가지 플로우를 구현 할 수 있다.

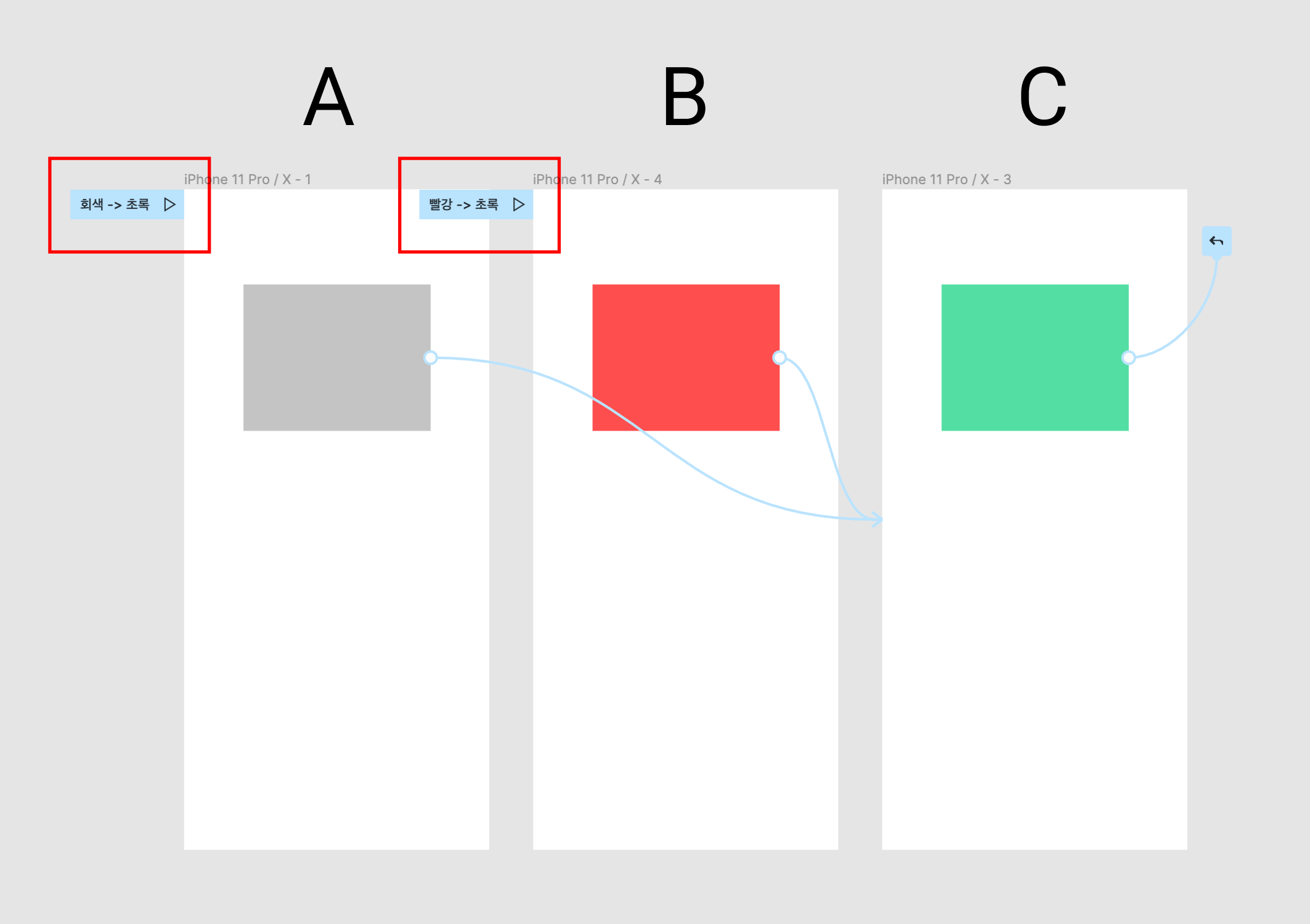
A의 플로우를 먼저 짠 뒤, A 프레임을 복사하면 B에 두가지 파란색 버튼이 노출된다.
각각 파란색 버튼의 레이블을 다르게 달아주면 플로우가 두가지로 나뉘어 표현된다.

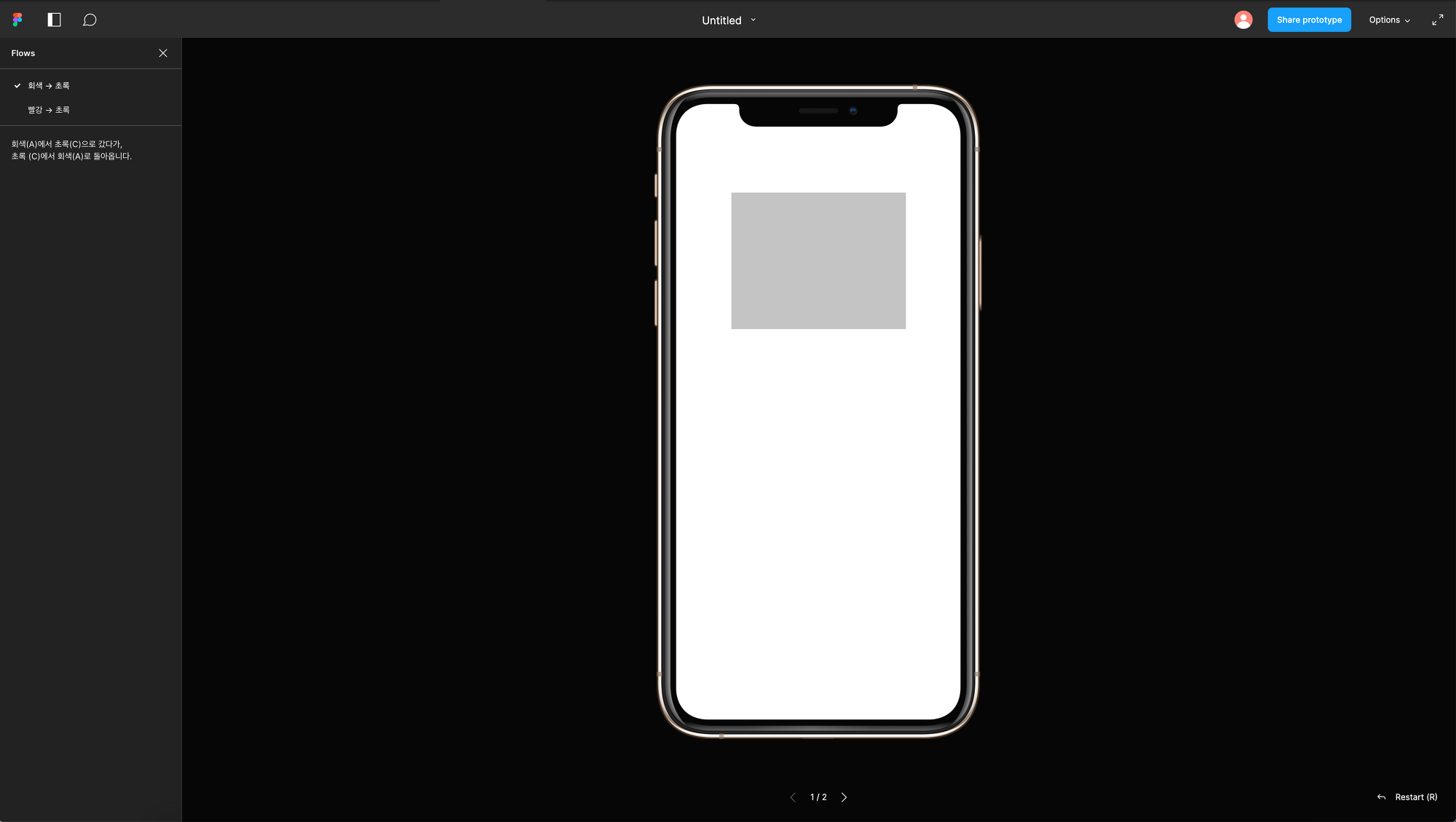
피그마 페이지에서 플로우 두개를 짜고, Prototype Play를 눌러주면, 좌측 탭에 두가지 플로우로 분기가 쳐진 것을 볼 수 있다.
해당 플로우 마다 디스크립션도 달아줄 수 있어, 플로우에 대한 이해를 높여줄 수 있다.
반응형
'디자인' 카테고리의 다른 글
| [회고] 스마일게이트 플랫폼 디자인 시스템 도입 후기 [1부] (0) | 2021.11.15 |
|---|---|
| [오늘의 앱 리뷰] 모두의 놀이터, 리얼월드('Real World') (0) | 2021.07.23 |
| [오늘의 앱 리뷰] 🇰🇷 믿고먹는 푸딘코, 대한민국 맛집의 기준 🇰🇷 (0) | 2021.07.16 |
| [Figma] 웹페이지를 피그마 디자인 파일로 변경하기 (0) | 2021.07.16 |
| [Figma] - 오토레이아웃을 활용해 피그마 레이아웃 구조 짜기 (0) | 2021.06.28 |



